Проигрыватель видео в формате AVI и музыку в формате WAV в VB можно сделать используя предыдущий пример разработки аудио плейера WAV внеся небольшие изменения в код и интерфейс.Надо всего лишь назначить тип устройства AVIVideo для элемента управления MMControlCDPlayer.Это изменение надо сделать в коде проигрывателя.
Подробное описание создания интерфейса,ввода команд ,написания кода посмотрите ниже в главе "Поэтапное создание программ".
Также в форме проигрывателя надо предусмотреть окно просмотра.Это делается с помощью элемента управления picture,расположенного в панели элементов управления,дважды щелкнув мышью кнопку PictureBox.В окне свойств проекта запишите в Name(Имя) picview.
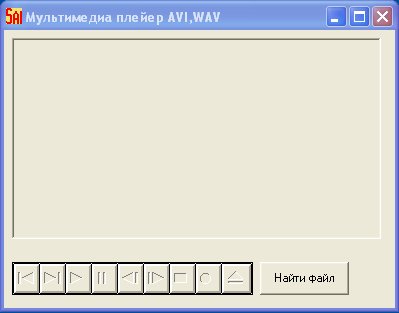
Внешний вид проигрывателя

В окне ввода кода запишите:
Если вы предполагаете сделать просмотр на полный экран,то уберите из кода
MMControlCDPlayer.hWndDisplay = picView.hWnd
FormPlayer.picView.SetFocus.
Посмотрите плейер в работе
Поэтапное создание программ
Здесь вы узнаете как создавать интерфейс приложений, с вводом команд ,написанием кода,компиляцией и сохранением программ, на примере простой программы отображающей выбор цвета текстового поля и цвет,размер,наклон,жирность шрифта.
Включаем среду разработки приложения.Добавим в форму текстовое поле и две управляющие кнопки.Чтобы добавить на форму элемент при помощи стандартной панели инструментов, необходимо выполнить следующую последовательность операций:
1. Выполнить щелчок левой кнопкой мыши на изображении кнопки CommandButton
2. Расположить указатель мыши на созданной форме, вид которого при этом изменится со стрелки на крест и переместить его в то место формы, где будет находиться создаваемый элемент.
3.Нажать левую кнопку мыши и перемещать указатель до тех пор пока изображение не станет требуемых размеров, после чего следует отнустить кнопку - и объект будет создан.
Также располагаем на форме объекты CommandButton2 и Текст1.
Для перемещения объекта его нужно выделить и левой кнопкой мыши перемещать в требуемую позицию.
Теперь нам надо подключить компонент управления Microsoft Common Dialog Control 6.0 включив в меню Проект--Компоненты и в открывшемся списке ставим галочку напротив этого компонента и нажимаем ОК.После этого в панели элементов управления появится кнопка CommonDialog.Также размещаем ее на форме.Эта кнопка при сохранении приложения не будет видна.
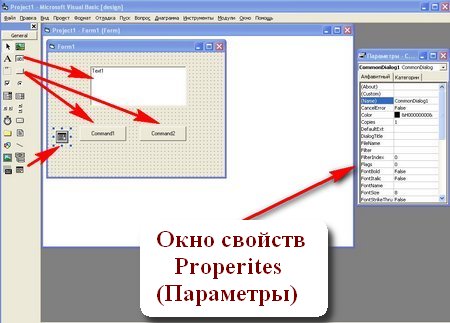
Предварительно созданный вид интерфейса показан на рисунке

После того, как все необходимые элементы добавлены на форму, можно приступить к установке их исходных свойств, которые будут определять внешний вид и особенности работы с интерфейсом. Данные действия выполняются при помощи окна свойств, которое можно вывести в случае его отсутствия в среде разработки несколькими способами:
1. Путем выбора пункта Properties в меню View
2. При помощи кнопки Properties Window на стандартной панели инструментов.
3. Посредством выбора пункта Properties в контекстном меню для выбранного объекта на форме.
 |
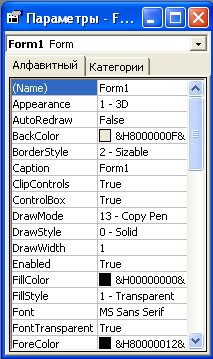
В самом верху окна показан открывающийся список объектов,ниже показаны их свойства.В нашем примере в списке объектов находятся
Form1 , CommonDialog , Command1 , Command2 , Text1. Ниже с левой стороны столбца показаны свойство объектов , а с правой стороны значения свойств. Вначале выбираем объект,затем,и устанавливаем значение. |
Устанавливаем значения свойств для объекта согласно таблице.Значения свойств ,которые мы не изменили остаются прежними по умолчанию.
| Объект | Свойство | Значение |
| Form1 | (Name) Border Style Caption StartUpPosition | frmDialog 1 - Fixed Single Цвет и шрифт 2 - Center Screen |
| CommonDialog | (Name) CancelError | dlgStandard True |
| Text1 | (Name) Alignment AutoSize Borderstyle Caption | lblExample 2-Center True 1-Fixed Single Образец |
| CommandButton1 | (Name) Caption ToolTipText | cmdColor Цвет Выбор цвета фона |
| CommandButton2 | (Name) Caption ToolTipText | CmdFont Шрифт Выбор параметров шрифта |
Код. Заключительным этапом в создании интерфейса является написание программного кода для его обработки. Редактирование программы осуществляется при помощи окна кода для создаваемой формы, которое можно открыть несколькими способами:
1. Выбрать пункт Code в меню View (аналогичным образом можно вернуться к редактированию формы пункт Object в меню View);
2. В проводнике проектов выделить название создаваемой формы и выбрать для него в контекстном меню пункт View Code (таким же образом можно вернуться к форме -пункт View Object в контекстном меню формы):
3. Выполнить двойной щелчок на соответствующем элементе формы, для которого необходимо предусмотреть обработку каких-либо действий. Метод для обработки этого события можно создать дважды щелкнув на элементе cmdWork, после чего появится заготовка для процедуры, обрабатывающей нажатие данной кнопки пользователем.
Открываем редактор кода и вводим данные.
Сохраните проект в формате frm и vbp.Это даст вам возможность вернуться к проекту в любое время для его изменения или доработки.
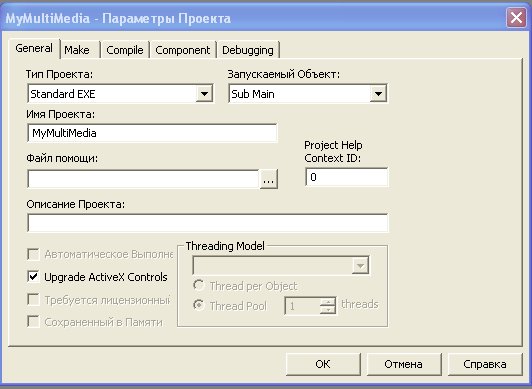
Теперь осталось создать исполняемый файл exe иначе говоря произвести компиляцию проекта в отдельный файл,который сможет работать вне среды разработки Visual Basic.В меню Проект включаем последнюю строчку - Свойства (Properites).В открывшемся окне во вкладке General указываем тип проекта - Standard EXE и имя проекта.
Во вкладке Make указываем заголовок и по желанию можно сменить иконку.Во вкладке Compile ставим флажок в Компилировать в Native Код.Для более быстрой работы приложения можно включить Оптимизация для быстрого кода.Остальные вкладки нам не нужны.Включаем ОК и закрываем окно.

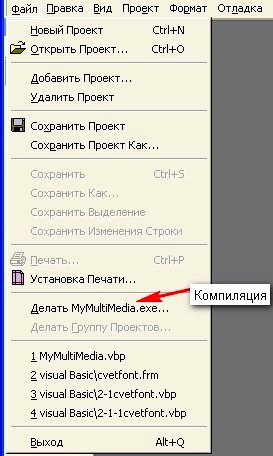
Теперь компилируем.Откройте в меню Файл Делать "имя проекта.exe".В разных версиях IDE эта команда может отличаться,у меня она называется так,но может быть и Make и Сделать.

Включаем эту команду и после окончания компиляции можно проверить приложение.Оно должно быть под тем именем и в том месте с которым вы его сохранили с расширением EXE В панели инструментов (ToolBar) нажмите в меню кнопку Старт. ![]()
Посмотрите это приложении в действии
Устанавливайте цвет текста и фона разными.





