Программу написанную на Visual Basic можно вставить в HTML страницу только в виде ссылки на файл этой программы с расширением EXE.Пример ссылки вы можете посмотреть на вкладке "Примеры создания приложений".Прямое внедрение непосредственно в VEB сайт не получится.Для вставки предназначена разновидность языка Visual Basic - VBScript или ещё лучше JavaScript.
Для того чтобы запустить программу VB6, необходимо выполнить следующую последовательность действий:
- 1. Нажать кнопку Пуск на панели задач Windows.
- 2. Выбрать пункт Программы
- 3. Выбрать из списка программ раздел Microsoft Visual Studio 6.0
- 4. Выбрать команду Microsoft Visual Basic 6.0
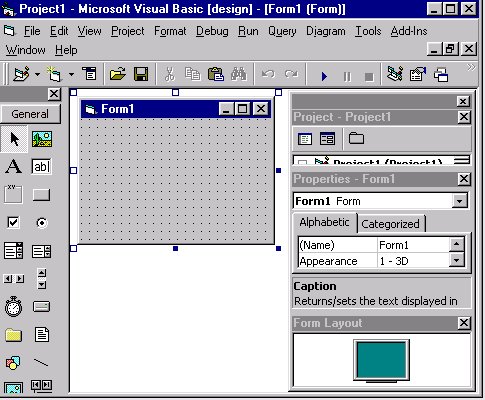
После выполнения этих действий на экране откроется окно среды разработки VB6 IDE. Внешний вид IDE VB6 показан на рисунке ниже.

Среда разработки является интегрированной, так как в ней можно выполнять различные действия при разработке программного продукта, такие как проектирование и описание составных частей приложения, редактирование программного кода,компиляцию всех элементов приложения в выполняемый
файл,а также отладку приложения.
Основными элементами IDE являются:
Меню. В состав этого элемента входят все команды, которые используются при создании приложений в среде разработки VB6. Среди пунктов меню есть как стандартные, присущие большинству окон Windows (File,Edit,View,Windows, Неlр), так и пункты, при помощи которых разработчик может создавать, запускать или отлаживать свое приложение {Project,Run,Debug). На рис. 2.10 меню расположено в верхней части IDE VB6 под заголовком окна.
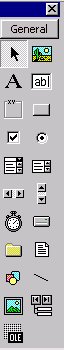
ТооlBох (Панель элементов управления).

Основной рабочий инструмент при визуальной разработке форм приложения. Панель элементов управления вызывается из меню View (Вид) командой Toolbox (Панель элементов управления). Для вызова этой панели можно воспользоваться также кнопкой Toolbox на стандартной панели инструментов.
В составе панели элементов управления содержатся основные элементы управления форм - метки, текстовые поля, кнопки, списки и другие элементы для быстрого визуального проектирования макета формы. На панели представлены кнопки, назначение которых описано в таблице.
При помощи данного элемента среды разработки программист может размещать на форме те или иные элементы управления, которые необходимы для создания приложения . В среде разработки панель ТооlBох обычно находится слева.
| Элемент | Название | Назначение | (Рисунок) | Вывод графических элементов в форме | (Метка) | Отображение надписей в форме | (Текст) | Ввод текста | (Рамка) | Объединение в группу различных элементов управления (такие объекты называются контейнерами) | (Управляющая кнопка) | Выполнение приложением определенных действий, вызванных нажатием на управляющую кнопку | (Флажок) | Установка/отключение настроек | (Переключатель) | Выбор пользователем одного из нескольких возможных пунктов (их должно быть не менее двух) | (Комбинированный список) | Выбор элемента из раскрывающегося списка | (Список элементов) | Выбор пользователем какого-либо элемента из тех,которые имеются в списке | (Горизонтальная полоса прокрутки) | Пролистывание в горизонтальном направлении имеющегося в другом элементе управления списка | | (Вертикальная полоса прокрутки) | Пролистывание в вертикальном направлении имеющегося в другом элементе управления списка | (Таймер) | Выполнение приложением действий в реальном времени | | (Список дисков) | Выбор пользователем какого-либо диска | (Список каталогов) | Выбор пользователем каталога на диске | (Список файлов) | Выбор пользователем файла из каталога | (Фигура) | Отображение геометрических фигур в форме | (Линия) | Изображение графических линий | (Изображение) | Выведение графических элементов в форме (не может использоваться в качестве контейнера) | (Данные) | Соединение с существующей базой данных | (OLE) | Добавление в приложение функций других программных средств |
Контекстное меню.
Служит для реализации часто выполняемых действий. Для каждого объекта среды разработки предусмотрено свое контекстное меню. Чтобы его вызвать, необходимо подвести указатель мыши к соответствующему объекту и щелкнуть на нем правой кнопкой. После этого следует выбрать ту команду из списка, которую предполагалось выполнить.
Эти элементы представляют собой различные группы кнопок с изображенными на них иконками. При помощи данных кнопок можно выполнять те или иные операции, предусмотренные в среде разработки, не используя при этом меню; то есть выполнять одно действие - нажатие соответствующей кнопки - вместо нескольких, в случае выполнения этой же операции при помощи меню.Панели инструментов расположены в верхней части IDE VB6, под элементом Меню.
В IDE существует четыре основные панели инструментов:
- Debug (Отладка)
- Edit(Правка)
- Form Editor(Редактор форм)
- Standart (Стандартная)
По умолчанию отображается только панель Standart. Для того чтобы добавить или удалить какую-либо панель инструментов, следует выбрать команду ToolBars из пункта меню View (или подвести курсор мыши к строке меню и щелкнуть правой кнопкой, вызывая контекстное меню). После этого появится окно со списком основных панелей инструментов, причем некоторые из них могут иметь слева пометку, что означает наличие их на экране.
Выбор панели из списка приведет либо к ее появлению (если рядом с названием не было пометки), либо к исчезновению с экрана (если пометка присутствовала).
Далее будут рассмотрены панели среды разработки с кратким описанием их назначения и перечислением основных функций.
Панель Debug предназначена для выполнения отладки (тестирования) программы с исправлением возникающих ошибок (пункт меню Debug ). В Visual Basic предусмотрены возможности для отладки приложения, такие как отслеживание текущих значений переменных программы, пошаговое выполнение приложения (на каждом шаге выполняется один оператор), временная остановка выполнения программы на определенном шаге и т. д.
Панель Edit(см. рис. 2.15) предназначена для работы с текстом программы (пункт меню Edit.) Эта панель реализует возможности простейшего текстового редактора: копирование и вырезание текста в буфер обмена, вставка из буфера, поиск или замена слов и фраз в тексте программы и т.д.
Панель Form Editor(см. рис. 2.16) предназначена для перемещения элементов управления в форме, изменения их размеров, выравнивания относительно границ формы (пункт меню Format).
В случае выравнивания элементов формы относительно эталона (пункт Align Lef) при выполнении одной из возможных команд изображение кнопки выравнивания на панели Form Editor изменяется в соответствии с выбранным пунктом. Возможны следующие команды:
LEFT- выравнивание всех выделенных объектов относительно левого края эталонного объекта;
CENTER - выравнивание по центру эталона относительно вер-тикальной оси:
RIGHT- выравнивание относительно правого края эталона;
Top- выравнивание по верхней границе эталонного объекта:
MIDDLE - выравнивание по центру эталона относительно горизонтальной оси:
BOTTOMS- выравнивание относительно нижнего края эталонного объекта.
Расположение элементов формы относительно ее центра: (пункт CENTER Horizontally) которое задается при помощи одной из возможных команд приводит к изменению изображения соответствующей кнопки на панели Form Editor аналогично предыдущему пункту. При этом возможны следующие команды:
Horizontally - выравнивание относительно вертикальной оси,
Vertically - выравнивание относительно горизонтальной оси,
Выравнивание выделенных объектов относительно центра формы
Аналогично предыдущим рассмотренным возможностям преобразованием размера выбранных элементов формы (пункт Make With Same Size) также приводит к изменению соответствующей кнопки в панели Form Editor:
Width-приведение ширины выделенных объектов к эталонной
Height-преобразование высоты выделенных объектов к высоте эталона.
Both - приведение ширины и высоты объектов на форме к эталонным размерам.
Панель Standart или стандартная панель инструментов является основной в среде разработки.С ее помощью можно выполнить широкий спектр действий, которые реализованы в пунктах меню File (Файл), Project(Проект), Debug (Отладка) и Run (Запуск), Стандартная панель обычно расположена под строкой меню.
Однако при помощи мыши ее можно перетаскивать в любые другие области экрана, при этом панель приобретает вид окна.
Помимо описанных элементов на стандатяной панели присутствует отображение текущих параметров выделенного объекта (графический режим) или координат курсора (текстовый режим).
Графический режим используется з том случае, когда осуществляется редактирование формы. Первая пара чисел представляет собой горизонтальную и вертикальную координаты для левого верхнего угла выбранного объекта относительно левой верхней точки формы, а вторая пара чисел отображает его длину и ширину. По умолчанию в качестве координат в Visual Basic используются так называемые твипы (567 твипов = 1 сантиметр).
Текстовый режим активизируется при редактировании в окне кода. Приведенные числа показывают, в какой строке и на какой позиции (относительно начала строки) располагается в данный момент курсор.

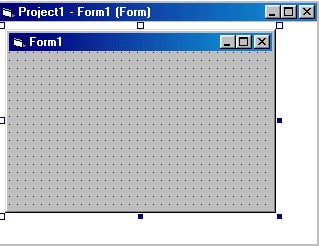
Представляет собой окно, которое служит для редактирования форм, то есть добавления и удаления из них различных элементов управления .
В окне конструктора форм визуально конструируются все формы приложения с использованием инструментов среды разработки. Для точного позиционирования объектов в форме в окне имеется сетка. Размер ячеек сетки можно менять.
При необходимости сетку можно отключать, воспользовавшись параметрами диалогового окна Options, открываемого командой Options (Параметры) из меню View (Вид).Каждая открытая форма имеет свой дизайнер форм, который в среде разработки обычно расположен в центре.
Properties (Окно свойств). Используется для того, чтобы изменять свойства выделенного объекта, в частности, элемента управления. Под свойством объекта подразумевается какая-либо его характеристика, например, имя или координаты расположения на экране. В среде разработки окно свойств, как правило, находится в правой части.
Code (Окно редактирования кода.) Предназначено для создания или редактирования кода программы. Если на экране осуществляется работа с несколькими окнами дизайнера форм, то имеется возможность открыть для каждого из них свое окно кода.Это можно реализовать при помощи двойного щелчка на объекте (форме или элементе управления), для которого предполагается изменить или создать программный код.Данное действие также осуществляется путем выбора в пункте меню View команды Code.
Project Explorer (Окно проводника проектов). Используется в случае необходимости работы с несколькими проектами одновременно. Содержимое этого окна отображает иерархические структуры, в которых вершинами всех иерархий являются открытые в данный момент проекты, а исходящие от них ветви - являются составными частями проектов (например, формы).
Если какая-либо иерархическая структура из числа имеющихся еще не открыта, то рядом с названием соответствующей вершины будет расположен значок "+". Для того чтобы открыть ее, следует щелкнуть левой кнопкой мыши на этом значке или выполнить двойной щелчок на названии вершины. При этом раскроется список ветвей, непосредственно исходящих из только что открытой вершины, а значок "+"в этом случае изменится на "-". В среде разработки окно проводника проектов обычно расположено с правой части.
Form Layout (Окно размещения форм). Дает возможность расположить формы открытого проекта в тех областях экрана, в которых они должны находиться при выполнении приложения.Чтобы задать для формы какую-либо область, необходимо в окне размещения форм при помощи мыши переместить ее изображение в заданное место.
Данное действие осуществляется следующим образом. Вначале указатель мыши располагается над отображением формы, при этом его обычный вид стрелки изменяется на стрелку с четырьмя вершинами. Затем следует нажать левую кнопку мыши и не отпуская ее переместить форму в требуемое место на макете экрана.
Окно размещения форм, как правило, в среде разработки находится в правом нижнем углу.





