На странице показаны способы установки видеопроигрывателя на свой сайт и показа видео.Хочу сразу предупредить что вставка видео в сайт является не таким уж простым делом из-за того что браузеры по разному интерпретируют код проигрывателей и видео работающее в одном браузере,может не показываться в другом.Поэтому после вставки видео в сайт обязательно проверьте его в распространенных браузерах IE,Opera,Google,Mozilla Firefox.
Чтобы воспроизвести видео на своем сайте,само видео может храниться на хостинге или на сторонних сервисах,к примеру Youtube
Видео в формате SWF
Вставку видео SWF можно осуществить помощью контейнера <embed>
Код проигрывателя показан ниже.Вставьте этот код в нужное место на странице.
Чтобы включить видео нажмите по изображению сперва левой а потом правой кнопкой мыши и в контекстном меню поставьте галочку "Воспроизвести".Чтобы остановить воспроизведение,снимите галочку.
Таким способом можно воспроизвести видео которое находится на видеосервисах или на вашем компьютере.Меняется только ссылка на файл <embed src="имя.swf". Напомню общее правило для указания ссылок.Ссылка показанная выше будет работать только в том случае,если видео и файл видеопроигрывателя будут находиться в одной папке.Если видео находится в папке на уровень ниже,то ссылка будет выглядеть так: <embed src="../имя видео.swf". Если на уровень выше,то: <embed src="Имя папки/имя видео.swf".Подробнее об оформлении ссылок можете посмотреть здесь
Настройка проигрывателя
play=false //Автоматический запуск фильма, true-да false-нет//
loop=true //Проигрывание в бесконечном цикле, true-да false-нет//
quality=medium //Качество,от выше до ниже- best, high, medium, autohigh, autolow, low.//
menu=true //управление плеером через контекстное меню true-да false-нет//.
swliveconnect=true //Разрешение передачи данных между JavaScript и Flash фильмом true-да false-нет//.
scale=noborder //Масштабирование,-//showall,-растягивание фильма под размер проигрывателя с сохранением пропорции//
noborder,-//фильм полностью занимает заданный размер,выходящие за рамки части обрезаются.//
noscale,-//запрет масштабирования фильма.//
exactfit,-//Масштабирование фильма под размер проигрывателя без сохранения пропорций//
 Цветы
Цветы FLV это формат, а точнее говоря медиаконтейнер файлов Flash Video.Его используют сервисы видеохостинга YouTube,Google Video,Вконтакте,RuTube и другие.Вставить в собственный сайт его можно при помощи кода javascript.
Прежде всего скачайте прогрыватель jwplayer www.longtailvideo.com в отдельную папку и распакуйте архив.Нам понадобятся два файла из архива - player.swf и jwplayer.Чтобы в ссылках не прописывать путь к указаным выше файлам можно просто скопировать их и вставить в ту папку где видео.Я к примеру, если это возможно, всегда так делаю.Вставьте в код вашего сайта,там где вы хотите чтобы отображалось видео следующий код:
В секции <DIV></DIV> вы можете указать свой текст,на тот случай когда у пользователя зашедшего на ваш сайт и желающего просмотреть видео,оно по каким-то причинам не отображается,и он увидит вместо проигрывателя этот текст. В большинстве случаев это бывает когда у пользователя на компьютере не установлен плагин Flash player или отключен javascript.
Вставка видео с Youtube
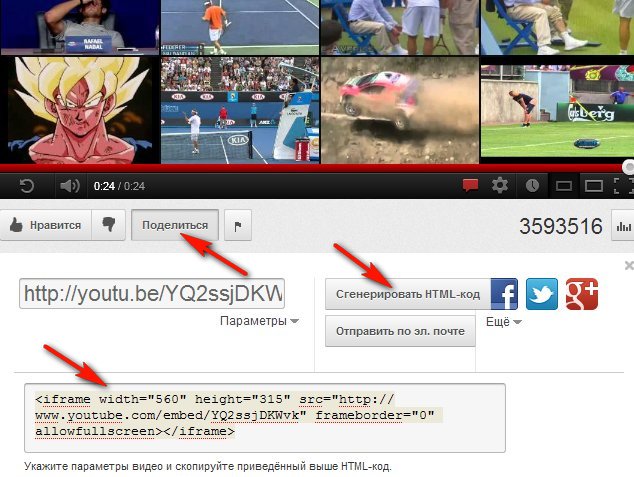
Теперь о том как сделать вставку на свою WEB страницу понравившегося видео с видеопортала Youtube.Заходите на Youtube,выбираете видео,затем нажимаете кнопку под плеером "Поделиться",далее "Сгенерировать HTML-код",в открывшемся окне копируете код, вставляете на свой сайт и если нужно меняете ширину width и высоту height проигрывателя.Это все.

Формат AVI мало используется для проигрывания в HTML-странице.Есть несколько причин.Одна из них,это давняя и известная проблема совместимости браузеров.Дело в том что разные браузеры по разному показывают содержимое Web-страницы,особенно это касается показа графики.К тому же для каждого браузера необходимо установить плагины для проигрывания видео,а они должны быть установлены не только у вас,но и у пользователей посещающих вашу страницу и желающих посмотреть ваше видео.Поэтому способ вставки видео в один браузер не подходит для другого.
Для форматов SWF и FLV уже есть достаточное количество видеопроигрывателей,которые проигрывают видео во всех распространенных браузерах, а вот для AVI таких единицы.(Не путайте с програмными проигрывателями,сейчас речь идет о проигрывателе для вставки в HTML-страницу).
Самым лучшим способом,на мой взгляд является конвертирование AVI в SWF или FLV.Конверторов для кодирования существут много, в том числе бесплатных.Могу посоветовать Any Video Converter Free простой, понятный, не навороченный, и к тому же на русском языке.
Скачать с официального сайта можно здесь www.any-video-converter.com/download
Если вы все-таки хотите разместить видео в формате AVI,то вам подойдет проигрыватель использующий контейнер <embed> с панелью управления.Данный способ предназначен для проигрывания в браузере Internet Explorer.
И еще один проигрыватель видео формата AVI для Internet Explorer
Здесь для воспроизведения видео просто проведите курсором мыши по проигрывателю,для остановки нажмите правую кнопку мыши(вызвав контекстное меню) и нажмите STOP вне изображения проигрывателя.
Вставьте следующий код видео в нужное место кода HTML-страницы:
<img src="имя.jpg" dynsrc="имя.avi" loop=infinite start=mouseover>

И в заключении о вставке в сайт видео в формате WMV.Самый лучший способ на мой взгляд является конвертирование WMV в формат FLV и последующая вставка уже FlV в сайт.Так вы избавитесь от разных недоразумений и отказов проигрывателя при попытке вставить WMV в HTML.





