Flash сайт представляет собой обычный VEB-сайт сделаный на платформе Adobe Flash.Платформа включает в себя средства разработки, основные Adobe Flash Professional и Adobe Flash Builder,также содержит программу для воспроизведения flash-файлов — Adobe Flash Player.
Adobe Flash Professional это программа имеющая свой язык программирования Action Script. Подробнее о технологии Flash посмотрите здесь.
По мере развития программы появилась возможность использовать Flash для создания веб-сайтов. Flash(Флэш) сайты отличаются от обычных сайтов большим количеством аннимационных эффектов.
Так же технология флеш позволят добавлять на сайты музыкальные эффекты и управлять их воспроизведением. Сайты на Flash выглядят очень привлекательно,динамические эффекты уникальные.Но есть в этих сайтах существенные минусы,которыми объясняется их небольшое применение в Интернете.
Во - первых поисковые роботы не могут видеть анимированные Flash файлы что мешает индексации сайта и как следствие, низкая позиция в выдаче результатов запроса в поисковой системе.Flash файлы имеют большой размер, что замедляет загрузку сайта и пользователи могут перейти на другой сайт не дождавшись загрузки.
Как сделать Flash анимацию посмотрите посмотрите на этой странице
Рассмотрим как создать флэш-меню,и вставить его в сайт HTML,который мы создавали на странице Сайт HTML.

Это меню можно использовать для любого веб-сайта. С помощью данного урока, Вы также узнаете, как создавать флэш-меню, как оживить ее, как импортировать звуковой файл в библиотеку. и после этого в флэш-сцены, как применить код скрипта в меню и многое, многое другое!
Шаг 1
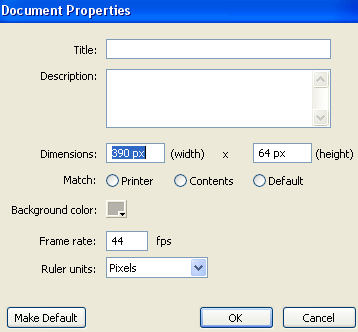
Создайте новый документ Flash. Выберите меню "Select Modify" (изменение) > "Document" (сочетание клавиш: Ctrl+J ). Установите ширину вашего документа до 390 пикселей и высотой в 64 пикселя. Выберите #B4B2AB как цвет фона и установите частоту кадров вашего флэш-ролика 44 кадров в секунду. Затем, нажмите кнопку ОК.

Шаг 2
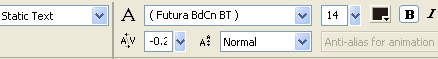
Выберите инструмент Текст (А) и перейдите в Панель свойств (сочетание клавиш Ctrl+F3). Затем выберите следующие варианты: 1. Выберите статическое текстовое поле.
2. Выберите ( Arial ) как шрифт.
3. Выбрать размер шрифта 14 пикселей.
4. Выберите цвет #221914.
5. Как вариант визуализации шрифта, выберите пункт "normal".

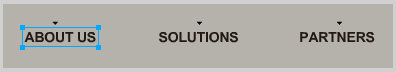
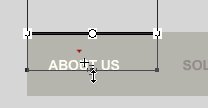
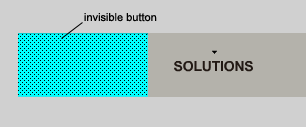
Теперь введите текст, как показано на картинке ниже:

Шаг 3
Используя флэш-инструменты для рисования (инструмент "линия" и инструмент "заливка"), нарисуйте черные стрелки выше текста, как показано на картинке ниже:

Шаг 4
Теперь включите инструмент "выделение" (V) и выделите только первый текст и стрелки. Смотрите картинку ниже:

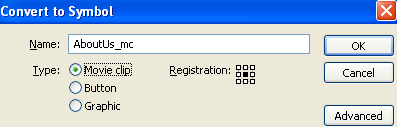
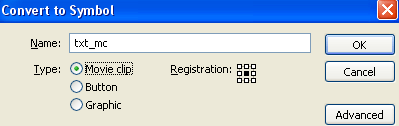
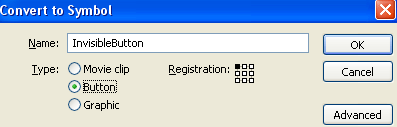
После этого нажмите клавишу F8 (преобразовать в символ), чтобы преобразовать этот текст и стрелки в "Movie Clip Symbol" (символ фрагмента ролика).

Шаг 5
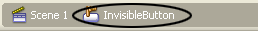
Перейдите к панели свойств под сценой. На левой стороне, Вы найдете поле ввода имени. Назовите этот клип "About_Us". Смотрите картинку ниже:

Шаг 6
Дважды щелкните по Movie Clip на сцене с инструментом Selection (V) .Вы Теперь должны быть внутри Movie Clip.

Шаг 7
Вызовите текущий текстовый слой. Дважды щелкните на его имени, по умолчанию (слой 1),и введите новое имя. Нажмите клавишу Enter после того как вы ввели новое имя.
Шаг 8
Далее будем анимировать меню. Выберите инструмент "выделение" (V) и выберите только стрелку. После этого, нажмите Ctrl+X (вырезать), чтобы уменьшить её. Затем создайте новый слой над текстом и назовите его "стрелка".
Шаг 9
Выберите слой "стрелку" и нажмите сочетание клавиш Ctrl+Shift+V и кнопку (Вставить на место).
Шаг 10
При выбранном слое "стрелка", нажмите клавишу F8 (преобразовать в символ), чтобы преобразовать его в символ фрагмента ролика.

Шаг 11
Нажмите на кадр 5 и кадр 10 , далее нажмите клавишу F6.
Шаг 12
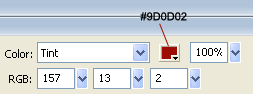
При выделеном кадре 10 включите инструмент "выделение" (V) и щелкните один раз по стрелке, чтобы выбрать её. Затем перейдите к панели свойств (сочетание клавиш Ctrl+F3) под сценой. Справа вы увидите меню "Цвет".

Шаг 13
Вернитесь на кадр 5 и выберите инструмент "выделение" (V) , переместите стрелку немного вверх.
Шаг 14
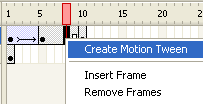
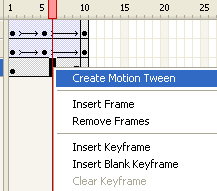
Щелкните правой кнопкой мыши на серой области между кадрами 1 и 5 и кадрами 5 и 10 на временной шкале и выберите "Create Motion Tween" (создать анимацию движения).

Шаг 15
Вернутесь на слой с текстом, выделите текст и нажмите клавишу F8 (преобразовать в символ), чтобы преобразовать его в символ фрагмента ролика.

Шаг 16
Нажмите на кадре 5 и кадре 10 и нажмите клавишу F6. При выделенном кадре 10, повторите шаг 12, выберите оттенок цвета #F8F8EE .
Шаг 17
Вернитесь на кадр 5 и переместите текст немного вверх, используя инструмент "выделение" (V), или стрелки на клавиатуре.
Шаг 18
Теперь повторите шаг 14.
Шаг 19
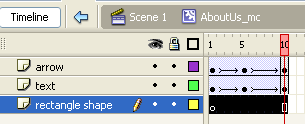
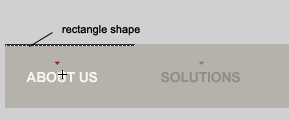
Создайте новый слой и назовите его "rectangle shape". После этого поместите прямоугольник над текстом слоя. Смотрите картинку ниже:

Шаг 20
Возьмите Rectangle Tool (R). В участке Цвета панели инструментов, заблокируйте цвет обводки, нажав на маленький значок карандаша, а затем на небольшой площади с красной диагональной линией. Для цвета заливки выберите #303030 и нарисуйте прямоугольник около 130x2 точек и поместите его на место, как показано на рисунке ниже:

Шаг 21
При выделенном слое "rectangle shape", нажмите клавишу F8 (Преобразовать в символ), чтобы преобразовать этот прямоугольник в "Movie Clip Symbol".

Шаг 22
Нажмите на кадр 10, затем нажмите клавишу F6 на клавиатуре, далее выберите Free Transform Tool (Q) и сделайте так, как показано на рисунке ниже:

Шаг 23
Щелкните правой кнопкой мыши в любом месте серой области между двумя ключевыми кадрами на временной шкале и выберите "Create Motion Tween" из контекстного меню.

Шаг 24
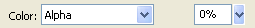
Вернитесь теперь на первый кадр, выберите "Selection Tool (V)" и один раз нажмите на "rectangle shape". Затем перейдите в панель "Properties (Ctrl + F3)" ниже сцены. Справа вы увидите меню "Color". Выберите "Альфа" в нем, и поставить его до 0%.

Шаг 25
Вернитесь на главную сцену (Scene 1).
Шаг 26
Вызовите меню текущего слоя. Дважды щелкните на его имя по умолчанию (Layer 1), чтобы изменить его. Нажмите Enter, как только вы ввели новое имя.
Шаг 27
После этого создайте новый слой над меню и назовите его "Invisible Button".
Шаг 28
Теперь выберите невидимую кнопку слой и снова возьмите инструмент "Rectangle Tool" (Прямоугольник (R). В участке Цвета панели инструментов, заблокируйте цвет обводки, нажав на маленький значок карандаша, а затем на небольшой площади с красной диагональной линией. Для цвета заливки выберите любой цвет и нарисуйте прямоугольник поверх первой формы кнопки. Смотрите рисунок ниже:

Шаг 29
В то время как "Rectangle Tool" все еще выделен, нажмите F8 (Конвертировать в Symbol), чтобы преобразовать этот прямоугольник в символ кнопки.

Шаг 30
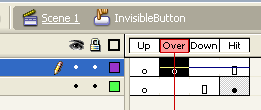
Дважды щелкните на кнопке на сцене с помощью инструмента "Selection (V)". Теперь вы должны быть внутри кнопки.

Шаг 31
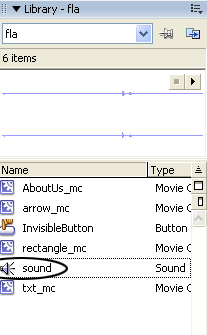
Теперь займемся включением звука. Создадим новый слой над слоем 1 и назовите его "sound" (звук). Включите в меню Adobe Flash пункт "File", затем "Import" и далее "Import to Libraru", выберите на своем компьютере звуковой файл наподобии щелчка (если такого нет, скачайте с Интернета), выделите файл звука и нажмите "Ctrl+C" (Copy). После этого на сцену флэш урока, выберите библиотеку флэш и нажмите Ctrl + V (Вставить). Смотрите рисунок ниже:

Шаг 32
Нажмите на состояние Over звука слоя и нажмите F6.Переместите звуковой файл из флэш-библиотеки на слой "sound".

Шаг 33
Вернитесь на главную сцену (сцена1). Шаг 34
Выберите теперь Selection Tool (V), один раз нажмите на "Invisible" (невидимую кнопку), чтобы выбрать ее, откройте панель Action Script (F9) и введите следующий код Action Script, внутри панели "Actions":
Шаг 34
Создайте новый слой над кнопкой слой и назовите его действия "Invisible" (невидимым). Затем нажмите на первый кадр действия слоя и введите следующий код Action Script внутри панели "Actions":
Посмотрите созданное меню Flash








