Описание
background-repeat - Режим повторения фоновой картинки, для свойства background-image.
CSS 1 / CSS 2 / CSS 2.1 / CSS 3
Значения
CSS2.1 background-repeat: no-repeat / repeat / repeat-x / repeat-y / inherit /
CSS3 background-repeat: repeat-x / repeat-y (repeat / space / round / no-repeat /)
CSS3 background-repeat: repeat-x / repeat-y (repeat / space / round / no-repeat /)
Значение по умолчанию - repeat
Запись
background-repeat: repeat; - Повторение фоновой картинки по горизонтали и вертикали.
background-repeat: no-repeat; - Фоновая картинка без повторений,.
background-repeat: repeat-x; - Повторение фоновой картинки по горизонтали .
background-repeat: repeat-y; - Повторение фоновой картинки по вертикали.
background-repeat: space; - Повторение фоновой картинки до заполнения пространства.
background-repeat: round; - Повторение фоновой картинки до заполнения целого числа картинок.
background-repeat: inherit; - Наследует значение родителя.
background-repeat: no-repeat; - Фоновая картинка без повторений,.
background-repeat: repeat-x; - Повторение фоновой картинки по горизонтали .
background-repeat: repeat-y; - Повторение фоновой картинки по вертикали.
background-repeat: space; - Повторение фоновой картинки до заполнения пространства.
background-repeat: round; - Повторение фоновой картинки до заполнения целого числа картинок.
background-repeat: inherit; - Наследует значение родителя.
Примеры
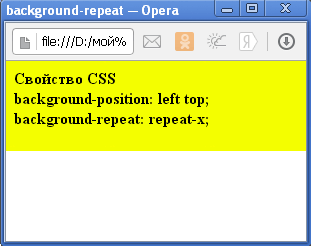
Растягивание картинки по горизонтали
Внешний вид

Код
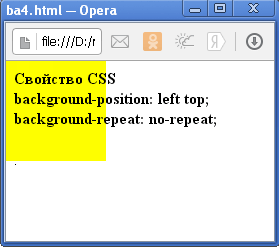
Картинка без повторения в углу
Внешний вид

Код
Свойства CSS
- animation
- animation-direction
- appearance
- background-clip
- background-color
- background-image
- background-attachment
- background-repeat
- background-size
- background-position
- border
- column-count
- column-gap
- column-rule
- column-width
- content
- cursor
- direction
- font-family
- filter
- float
- font
- font-size
- font-stretch
- f-style
- f-weight
- l-height
- margin
- max-height
- min-height
- m-top
- opacity
- orphans
- outline
- overflow
- padding
- position
- quotes
- resize
- right
- rotation-point
- table-layout
- text-align
- text-align-last
- text-decoration
- text-indent
- text-justify
- text-overflow
- text-shadow
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- vertical-align
- visibility
- white-space
- word-break
- word-spacing
- word-wrap
- z-index





