Описание
margin-top - определяет величину отступа от верхнего края элемента.
CSS 1 / CSS 2 / CSS 2.1 / CSS 3
Значения
margin-top: значение / auto / inherit
Запись
margin-top: значение; - единицы длины в CSS /px/em/in/ и другие.
margin-top: auto; - отступы рассчитываются автоматически.
margin-top: inherit; - наследует значение родителя.
margin-top: auto; - отступы рассчитываются автоматически.
margin-top: inherit; - наследует значение родителя.
Значение по умолчанию - 0
Пример
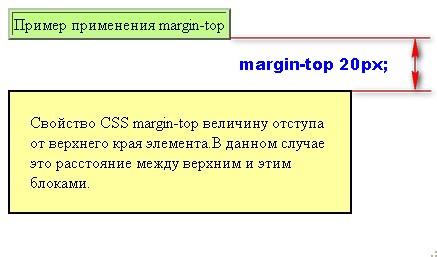
Внешний вид

|
Свойства CSS
- animation
- animation-direction
- appearance
- background-clip
- background-color
- background-image
- background-attachment
- background-repeat
- background-size
- background-position
- border
- column-count
- column-gap
- column-rule
- column-width
- content
- cursor
- direction
- font-family
- filter
- float
- font
- font-size
- font-stretch
- f-style
- f-weight
- l-height
- margin
- max-height
- min-height
- m-top
- opacity
- orphans
- outline
- overflow
- padding
- position
- quotes
- resize
- right
- rotation-point
- table-layout
- text-align
- text-align-last
- text-decoration
- text-indent
- text-justify
- text-overflow
- text-shadow
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- vertical-align
- visibility
- white-space
- word-break
- word-spacing
- word-wrap
- z-index





